In this project, I worked with Katherine Hoffman Pham and Miguel Luengo-Oroz, AI Researcher and Chief Data Scientist at UN Global Pulse, to translate a framework they developed to guide computational modellers in predicting displacement in humanitarian contexts to a more engaging communication piece.
At its core, the framework could be distilled into key decisions in the modelling process, with considerations such as "Does the model capture the behavior of individuals or aggregate populations?", "Will the predictions be used in decision-making or to trigger an action?", and "How will uncertainties be measured and quantified?".
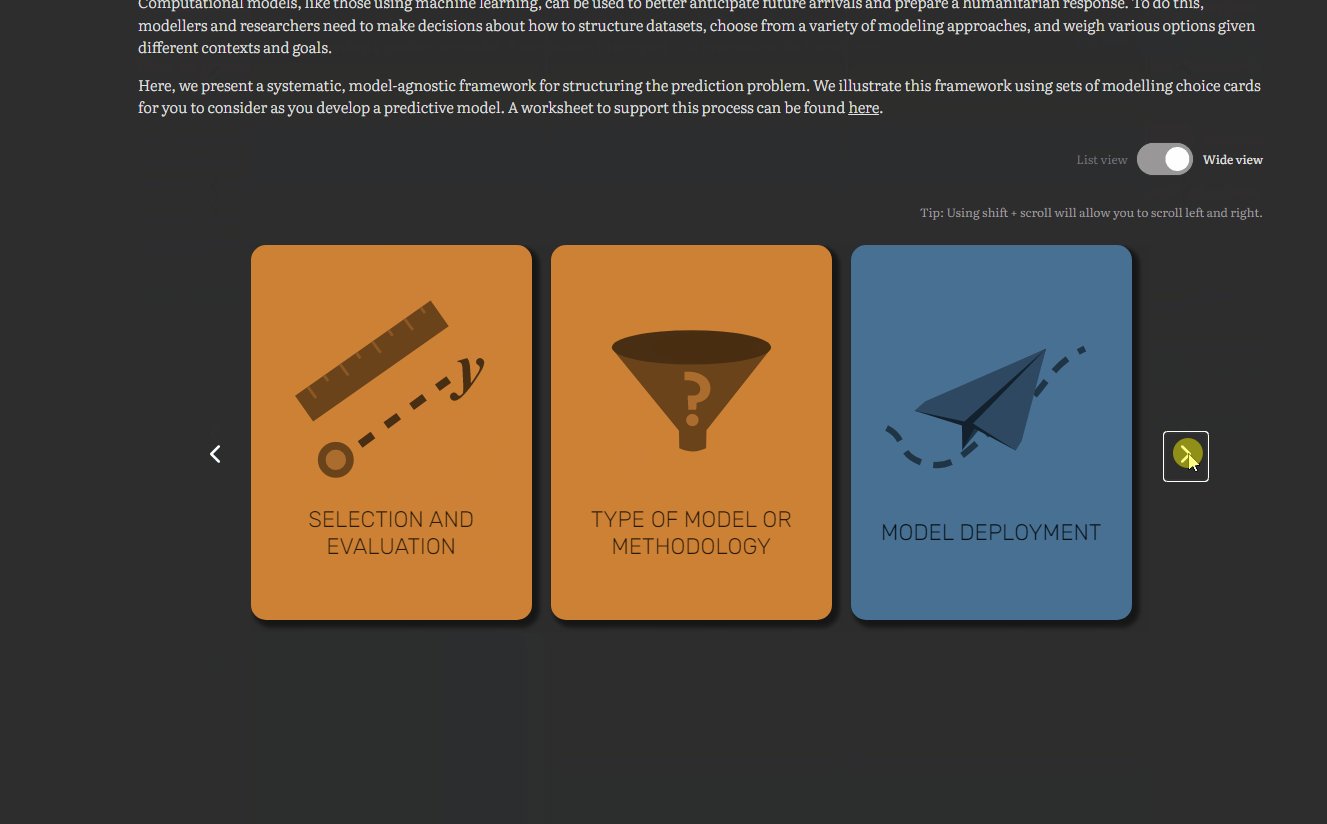
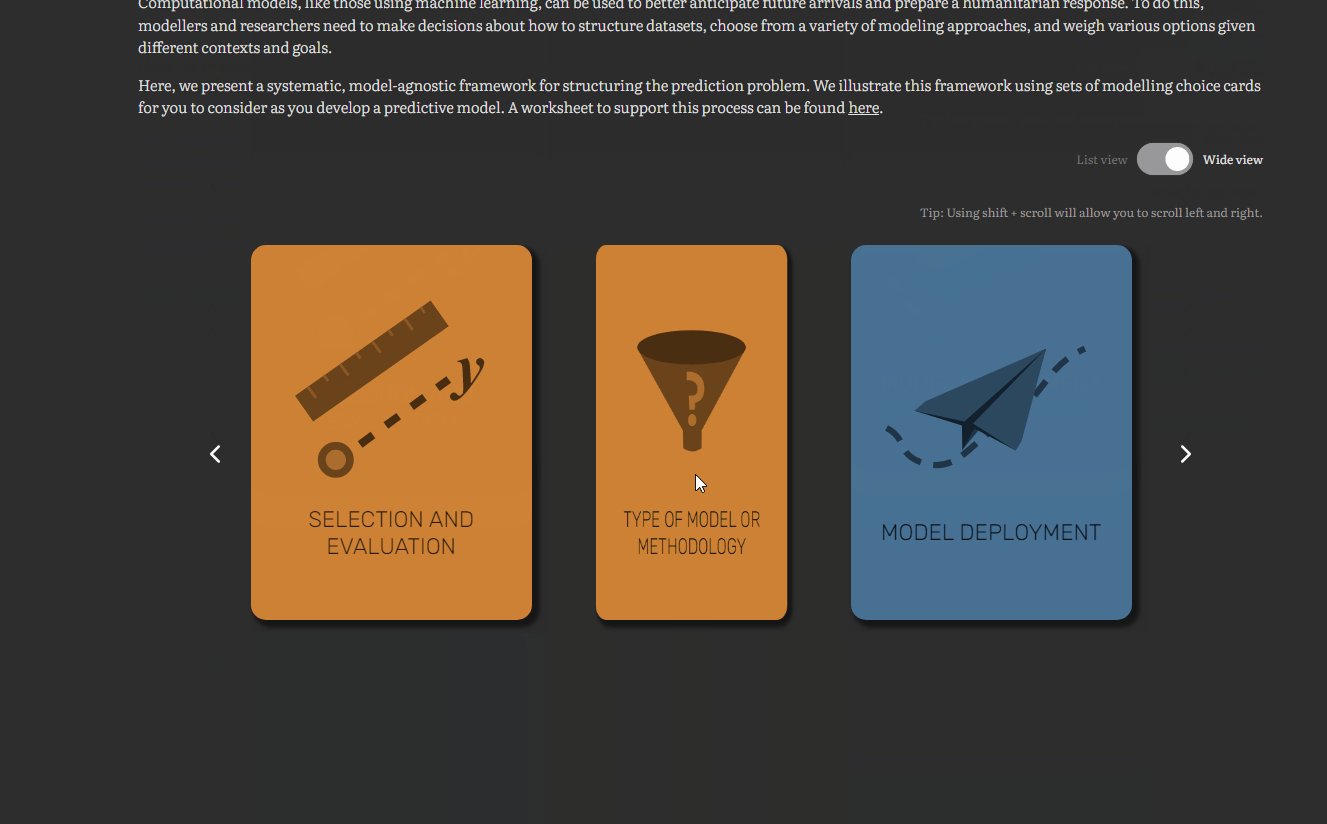
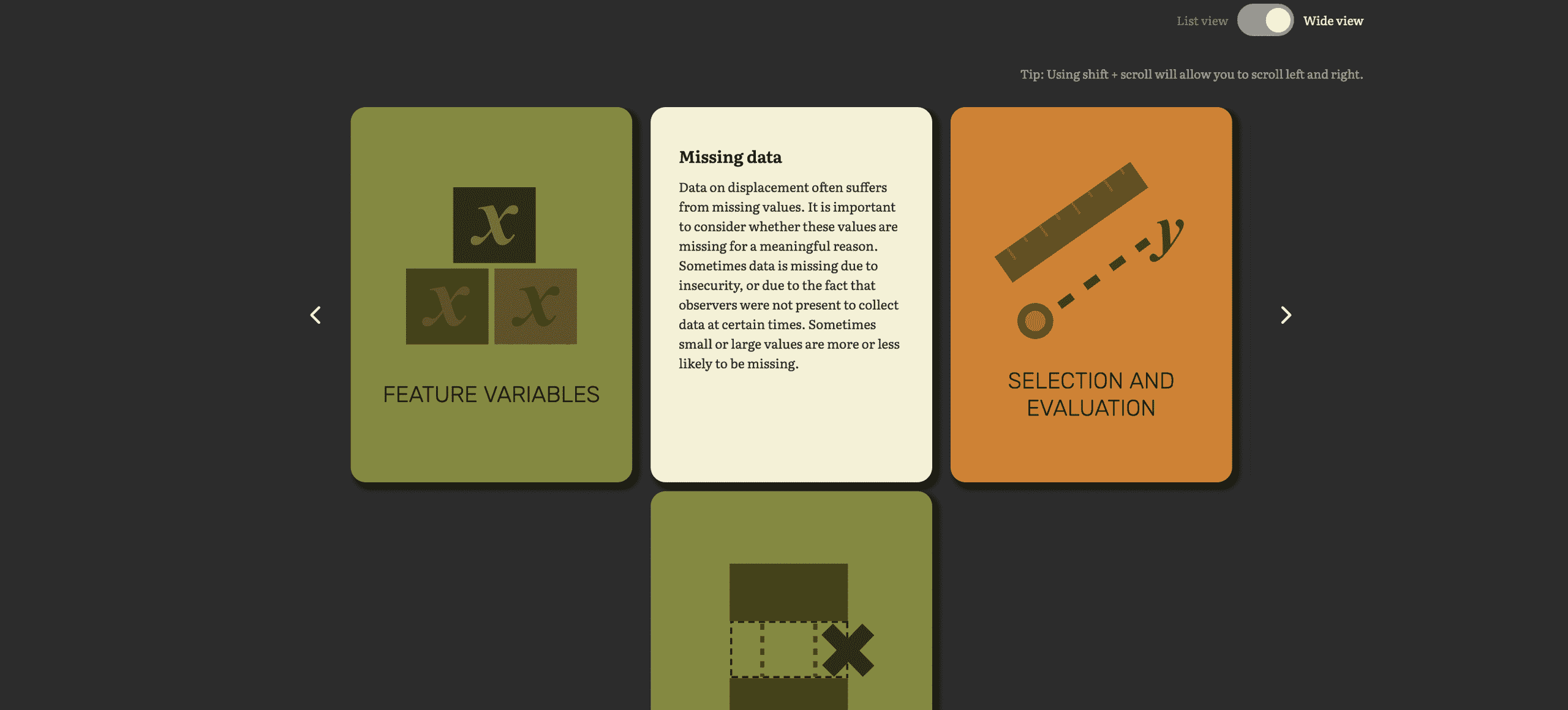
This is where the decision-making cards come in. The cards capture the essence of what modellers should consider when making computational models and transforms them into small modules that people can revisit time and time again. The fun way of presenting this technical content also makes it enticing and accessible to non-modellers, too, giving a taste of the nuances that are important to consider here.

In this project, the bulk of the work (and the fun!) was in designing the icons associated with each card. How does one represent a "benchmark for model evaluation", the idea of "imputing missing data", or "cross-validation"? In many cases, I leaned into my technical understanding of the concept to come up with the visual, and brainstormed with my collaborators to iterate over many ideas. When the icons were finalized, I created vector version using Affinity Designer. The design of the web app itself was done with Figma, and the code, which handles the colouring of the cards, is in the JavaScript framework Svelte.
Check out and explore the decision cards yourself here.